 Inhaltsverzeichnis
Inhaltsverzeichnis Artikel
Artikel
ELEMENT image (description?, grant*, constraint*) ATTRIBUTE name string notnull bool width integer height integer ratio bool background string maxsize integer readonly bool title string
| Attribut | Typ | Pflicht | Default | Beschreibung |
|---|---|---|---|---|
| name | string | yes | n/a | Ein eindeutiger Name welcher diese Spalte identifiziert. Sollte kleingeschrieben und ein valider XML-, SQL-Bezeichner sein. |
| notnull | bool | - | no | Eine Spalte, die mit not-null definiert ist, darf keine undefinierten (NULL-)Werte enthalten. |
| width | integer | - | n/a | Die Breite des Bildes in Pixel |
| height | integer | - | n/a | Die Höhe des Bildes in Pixel |
| ratio | bool | - | no | Betrifft nur den Prozess des Anpassens der Größe von Bildern, für welche die Attribute height und width angegeben sind. In allen anderen Situationen muss das Attribut ignoriert werden. Hat dieses Attribut den Wert "yes", muss das Seitenverhältnis des Bildes bei der Veränderung der Größe beibehalten werden. Hat es den Wert "no", muss das Bild auf die angegebene Größe gestreckt oder gestaucht werden. |
| background | hex-value | - | n/a | Betrifft nur den Prozess des Anpassens der Größe von Bildern, für welche das Attribut ratio auf "yes" gesetzt ist und die Attribute height und width angegeben sind. In diesem Fall können Sie die Hintergrundfarbe angeben. In allen anderen Situationen muss das Attribut ignoriert werden. Der Wert muss ein hexadezimaler Farbwert sein. Beispiel: #f0a080 |
| maxsize | integer | - | n/a | Die maximale Größe des Bildes in Bytes. |
| readonly | bool | - | no | Sie können die Spalte auf schreibgeschützt setzen, um zu verhindern dass Änderungen vorgenommen werden. Hinweis: Zeilen können weiterhin hinzugefügt oder gelöscht werden, jedoch darf die Spalte nicht aktualisiert werden. |
| title | string | - | no | Ein Text welcher in der Nutzeroberfläche zur Beschriftung des mit der Spalte verbundenen Steuerelementes verwendet werden kann. Beachten sie, dass der Text ein Platzhalter sein darf, welcher für die angezeigte Sprache übersetzt wird. |
Spalten des Typs Image sind Dateien (binary large objects). Diese müssen eine Grafik eines unterstützten Typs sein und sollten auf der Nutzeroberfläche als Bild angezeigt werden können.
Die Grafikdatei muss beim Upload automatisch geprüft und gegebenenfalls angepasst werden. Sollte die gegebene Datei keine gültige Grafik sein, muss die Implementierung einen Fehler melden. Die Anpassung der Grafik muss gemäß den Attributen "width", "height", "ratio" und "background" erfolgen. Die Größe der Grafik wird auf die angegebene Höhe und Breite angepasst. Falls das Attribut "ratio" auf "no" gesetzt ist und Breite und Höhe gegeben sind, so erfolgt eine asymmetrische Anpassung der Bildgröße auf exakt die angegeben Werte. Andernfalls wird das Bild in Höhe und/oder Breite so angepasst, dass die Bildsymmetrie (also das Seitenverhältnis) erhalten bleibt. Sollte durch diese Änderung ein leerer Teil der Canvas entstehen, so wird dieser Teil mit einer Hintergrundfarbe gefüllt. Die Hintergrundfarbe wird über das Attribut "background" angegeben. Sollte keine Hintergrundfarbe gegeben sein, so kann die Software selbstständig entscheiden, welche Farbe verwendet wird.
Beachten Sie: nicht alle Grafiken sind geeignet für die Darstellung in einem Browser. Zum Beispiel haben typischerweise viele Browser (und andere Programme) Probleme mit der Darstellung von Grafiken, welche CMYK-kodierte Farben verwenden.
Grafikdateien sollten aus Gründen der Performance außerhalb der Datenbank gespeichert werden. Eine Komprimierung von Bitmapgrafiken ist in der Regel nicht sinnvoll und sollte vermieden werden.
Eine Liste der gültigen Grafikformate und/oder Regeln für deren Interpretation werden in diesem Dokument nicht spezifiziert. Die Behandlung von Vektorgrafiken wird in diesem Dokument nicht spezifiziert.

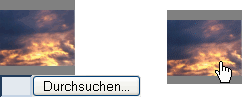
Spalten vom Datentyp Image werden als Vorschau (Thumbnail) mit einem Uploadfeld zum Einfügen oder Ersetzen der gespeicherten Grafik dargestellt. Beim Klick auf das Thumbnail sollte die vollständige Grafik angezeigt werden. Für die Erstellung der Vorschau sollte die Implementierung ebenfalls die Attribute ratio und background berücksichtigen.
 Thomas Meyer, www.yanaframework.net
Thomas Meyer, www.yanaframework.net