 Inhaltsverzeichnis
Inhaltsverzeichnis Anleitung für Entwickler
Anleitung für Entwickler
Im folgenden Abschnitt werden die Definitionsdatei von Plugins und Templates vorgestellt. Es wird demonstriert, wie diese Dateien editiert werden können, um sie persönlichen Bedürfnissen anzupassen.
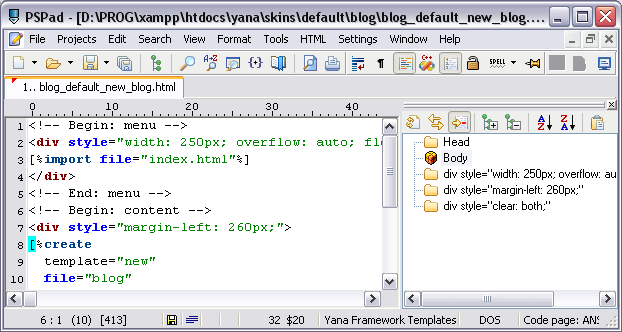
Als ersten Schritt soll demonstriert werden, wie Sie Smilies (Emoticons) und embedded Tags (zum Formatieren von Text) einfügen können. Öffnen Sie dazu die Datei "skins/default/blog/blog_default_new_blog.html" in PSPad. Beachten Sie dabei, dass Sie den Text "blog" durch den Namen Ihres Projektes ersetzen müssen. Wählen Sie den Highlighter "Yana Framework Templates" aus der Liste der verfügbaren Highlighter.
Zum Vergleich dazu siehe auch die folgende Abbildung:

Abbildung: Darstellung des Templates in PSPad
Der Aufruf der Funktion "import" lädt das Baummenü aus der Datei "index.html". Die Funktion "create" ruft den Formulargenerator des Yana Frameworks auf, um das Formular zum Erzeugen eines neuen Eintrags zu generieren.
Eine Erläuterung der Funktion "create" finden Sie in der Referenz der Template-Funktionen und -Modifier.
Auch in Templates können Sie wiederum Code-Templates verwenden. Fügen Sie nun hinter dem Funktionsaufruf "create" einen Aufruf der Funktion "embeddedTags" (Shortcut "embTag"). Argumente brauchen Sie für diese Funktion zunächst nicht angeben.
Eine Erläuterung der Funktion "embeddedTags" finden Sie in der Referenz der Template-Funktionen und -Modifier.
Der Quellcode sollte nun wie folgt aussehen:
<!-- Begin: menu -->
<div style="width: 250px; overflow: auto; float: left;">
[%import file="index.html"%]
</div>
<!-- End: menu -->
<!-- Begin: content -->
<div style="margin-left: 260px;">
[%create
template="new"
file="blog"
table="blog"
where=$WHERE
titles=""
on_edit="blog_write_edit_blog"
on_delete="blog_write_delete_blog"
on_new="blog_write_new_blog"
on_search="blog_read_search_blog"
on_download="blog_blog_download"
sort=$SORT
desc=$DESC
page=$PAGE
entries=$ENTRIES %]
[%embeddedTags%]
</div>
<!-- End: content -->
<!-- Begin: foot -->
<div style="clear: both;">
<!-- your text here -->
</div>
<!-- End: foot -->
Vergleichen Sie den obigen Quellcode mit Ihrem Ergebnis.
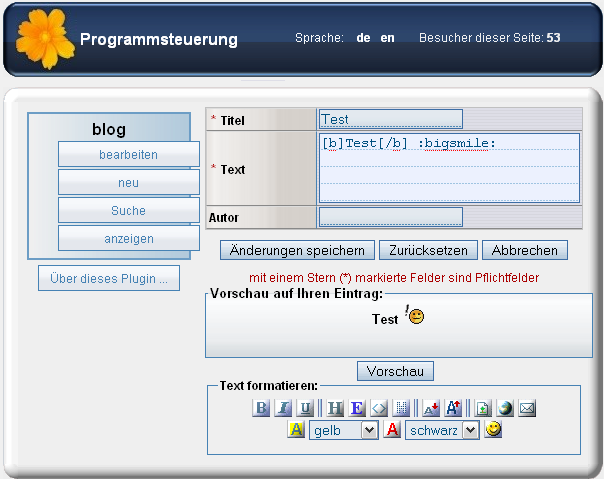
Wenn Sie die Seite Ihres Plugins nun erneut im Browser aufrufen, präsentiert diese sich wie folgt.

Abbildung: Darstellung im Browser (Firefox 3)
Es ist angebracht, diese Darstellung optisch anzupassen. Da es dafür verschiedene Lösungen gibt und Geschmäcker bekanntlich verschieden sind, dazu folgender Vorschlag.
<fieldset>
<legend style="font-size: 12px; font-weight: bold;">Text formatieren:</legend>
[%embeddedTags show="b,i,u,|,h,emp,code,hide,|,small,big,|,img,url,mail,-,mark,color,smilies"%]
</fieldset>
Falls die Tags "fieldset" und "legend" Ihnen bis jetzt noch
nicht vertraut waren: Diese Tags erzeugen Unterabschnitte innerhalb von
Formularen. Der Tag "legend" legt eine Beschriftung fest.
Dargestellt werden "Fieldsets" standardmäßig als umrahmte Blockabschnitte.
Der Text innerhalb des Tags "Legend" wird dabei innerhalb der Umrandung
dargestellt.
Zudem demonstriert dieser Quellcode die Verwendung der
Argumente der Funktion "embeddedTags". Achten Sie besonders auf das Argument
"show" der Funktion "embeddedTags".
Diese akzeptiert die beiden besonderen Werte "|" und "-". Dabei erzeugt "|"
einen senkrechten Trennstrich und "-" kann verwendet werden, um einen
Zeilenumbruch zu erzeugen.
Abschließend soll oberhalb der beiden Fieldsets eine Vorschau auf den neuen Blogeintrag erzeugt werden (verwenden Sie dazu den Shortcut "preview"). Sie können das Template übernehmen, die Parameter "height" und "width" werden nicht benötigt und können entfernt werden.
Der daraus resultierende Quellcode sieht wie folgt aus:
<!-- Begin: menu -->
<div style="width: 250px; overflow: auto; float: left;">
[%import file="index.html"%]
</div>
<!-- End: menu -->
<!-- Begin: content -->
<div style="margin-left: 260px;">
[%create
template="new"
file="blog"
table="blog"
where=$WHERE
titles=""
on_edit="blog_write_edit_blog"
on_delete="blog_write_delete_blog"
on_new="blog_write_new_blog"
on_search="blog_read_search_blog"
on_download="blog_blog_download"
sort=$SORT
desc=$DESC
page=$PAGE
entries=$ENTRIES %]
[%preview%]
<fieldset>
<legend style="font-size: 12px; font-weight: bold;">Text formatieren:</legend>
[%embeddedTags show="b,i,u,|,h,emp,code,hide,|,small,big,|,img,url,mail,-,mark,color,smilies"%]
</fieldset>
</div>
<!-- End: content -->
<!-- Begin: foot -->
<div style="clear: both;">
<!-- your text here -->
</div>
<!-- End: foot -->
Als Quelle verwendet die Vorschau automatisch das zuletzt aktivierte Textarea-Feld der Seite. Die Darstellung wird via AJAX vom Server geholt und direkt angezeigt, ohne das Formular neu laden zu müssen.
Im Browser präsentiert sich das Ergebnis wie folgt:

Abbildung: Darstellung im Browser (Firefox 3)
Klicken Sie noch einmal auf den Menüpunkt "anzeigen". Beachten Sie die Reihenfolge der Einträge. Per Voreinstellung sind diese aufsteigend nach dem Primärschlüssel sortiert. Dies ist für einen Blog in der Regel nicht erwünscht. Stattdessen sollten die Einträge absteigend nach dem Datum ihrer Erstellung sortiert sein. Um dies zu korrigieren, öffnen Sie nun die Datei "skins/default/blog/blog_read_read_blog.html" in PSPad. Beachten Sie dabei, dass Sie den Text "blog" durch den Namen Ihres Projektes ersetzen müssen. Wählen Sie den Highlighter "Yana Framework Templates" aus der Liste der verfügbaren Highlighter.
Wie bereits erwähnt, dient die Funktion "create" zum Aufrufen des Formulargenerators. Dieser nimmt einige Parameter, mit welchen die Ausgabe gesteuert wird. Setzen Sie den Parameter "sort" auf "blog_created" um nach der Spalte "blog_created" der Tabelle "blog" zu sortieren, welche das Datum der Erstellung der Einträge enthält. Setzen Sie den Parameter "desc" auf den Wert "true", was bewirkt, dass absteigend (eng. "descending") sortiert wird.
Beachten Sie, dass der Parameter "where" auf die Variable "$WHERE" gesetzt ist. Dies wird zu einem späteren Abschnitt dieses Tutorials eine wichtige Rolle spielen.
Der folgende Quellcodeauszug illustriert das Ergebnis.
<!-- Begin: menu -->
<div style="width: 250px; overflow: auto; float: left;">
[%import file="index.html"%]
</div>
<!-- End: menu -->
<!-- Begin: content -->
<div style="margin-left: 260px;">
[%create
template="view"
layout=3
file="blog"
table="blog"
where=$WHERE
titles=""
on_edit="blog_write_edit_blog"
on_delete="blog_write_delete_blog"
on_new="blog_write_new_blog"
on_search="blog_read_search_blog"
on_download="blog_blog_download"
sort="blog_created"
desc=$DESC
page=$PAGE
entries=$ENTRIES %]
</div>
<!-- End: content -->
<!-- Begin: foot -->
<div style="clear: both;">
<!-- your text here -->
</div>
<!-- End: foot -->
Vergleichen Sie den obigen Quellcode mit Ihrem Ergebnis.
Als nächstes soll das Baummenü so angepasst werden, dass die Einträge "neu" und "Über dieses Plugin ..." nur Nutzern angezeigt werden, die am System angemeldet sind und über ein ausreichend hohes Sicherheitslevel verfügen. Außerdem möchten Sie möglicherweise die Beschriftung der Optionen ändern.
Der Quellcode der Datei sieht zunächst wie folgt aus:
<ul class="menu root" id="_menu">
<li class="menu">
<div onclick="yanaMenu(this)">blog</div>
<ul class="menu">
<!-- [%if $PERMISSION >= 75%] -->
<li class="entry"><a href=[%"action=mein_plugin_read_edit_blog"|href%]>[%$LANGUAGE.MENU.EDIT%]</a></li>
<!-- [%/if%] -->
<!-- [%if $PERMISSION >= 0%] -->
<li class="entry"><a href=[%"action=mein_plugin_default_new_blog"|href%]>[%$LANGUAGE.MENU.NEW%]</a></li>
<!-- [%/if%] -->
<!-- [%if $PERMISSION >= 0%] -->
<li class="entry"><a href=[%"action=mein_plugin_read_search_blog"|href%]>[%$LANGUAGE.MENU.SEARCH%]</a></li>
<!-- [%/if%] -->
<!-- [%if $PERMISSION >= 0%] -->
<li class="entry"><a href=[%"action=mein_plugin_read_read_blog"|href%]>[%$LANGUAGE.MENU.VIEW%]</a></li>
<!-- [%/if%] -->
</ul>
</li>
<li class="entry"><a href=[%"action=about&target=mein_plugin&type=plugin"|href%]>[%$LANGUAGE.ABOUT%] ...</a></li>
</ul>
Dass die IF-Verzweigungen hier in Kommentare eingebettet sind dient der besseren Lesbarkeit des Codes und der Darstellung des Templates im Browser. Für das Template selbst macht es keinen Unterschied, ob Sie diese Kommentare verwenden wollen oder nicht.
Die Variable $PERMISSION enthält die Sicherheitsstufe Ihres Besuchers. Gäste erhalten in der Voreinstellung automatisch die Sicherheitsstufe "0", Administratoren die Stufe "100". Dazwischen können weitere Stufen vergeben werden. Voreingestellt ist für Moderatoren beispielsweise die Stufe "30". Sie können diese Variable verwenden um zu entscheiden, wann bestimmte Menüpunkte angezeigt werden sollen und wann nicht. Ändern Sie den Wert für "Permission" für die Optionen "new" und "about" beispielsweise auf ">= 30" (der Wert 30 steht per Default für die Gruppe der Moderatoren).
Da die Variable $PERMISSION stets einen Wert >= 0 hat, können Sie die entsprechenden Prüfungen zum Zweck besserer Performance auch entfernen.
Vergleichen Sie Ihr Ergebnis mit dem folgenden Code.
<ul class="menu root" id="_menu">
<li class="menu">
<div onclick="yanaMenu(this)">blog</div>
<ul class="menu">
<!-- [%if $PERMISSION >= 75%] -->
<li class="entry"><a href=[%"action=mein_plugin_read_edit_blog"|href%]>[%$LANGUAGE.MENU.EDIT%]</a></li>
<!-- [%/if%] -->
<!-- [%if $PERMISSION >= 30%] -->
<li class="entry"><a href=[%"action=mein_plugin_default_new_blog"|href%]>[%$LANGUAGE.MENU.NEW%]</a></li>
<!-- [%/if%] -->
<li class="entry"><a href=[%"action=mein_plugin_read_search_blog"|href%]>[%$LANGUAGE.MENU.SEARCH%]</a></li>
<li class="entry"><a href=[%"action=mein_plugin_read_read_blog"|href%]>[%$LANGUAGE.MENU.VIEW%]</a></li>
</ul>
</li>
<li class="entry"><a href=[%"action=about&target=mein_plugin&type=plugin"|href%]>[%$LANGUAGE.ABOUT%] ...</a></li>
</ul>
Wie Sie vielleicht bereits vermutet haben, war dies lediglich der erste Schritt. Zwar ist der Menüpunkt zum Anlegen eines neuen Eintrags nun für Gäste ausgeblendet, allerdings ist er durch Eingabe der richtigen URL in die Adresszeile des Browsers immer noch aufrufbar. Ein geschickter Nutzer könnte sich diesen Umstand zunutze machen, um die Prüfung seines Sicherheitslevels zu umgehen. Der folgende Abschnitt wird demonstrieren, wie Sie die Konfigurationsdatei Ihres Plugins editieren können, um dies zu verhindern.
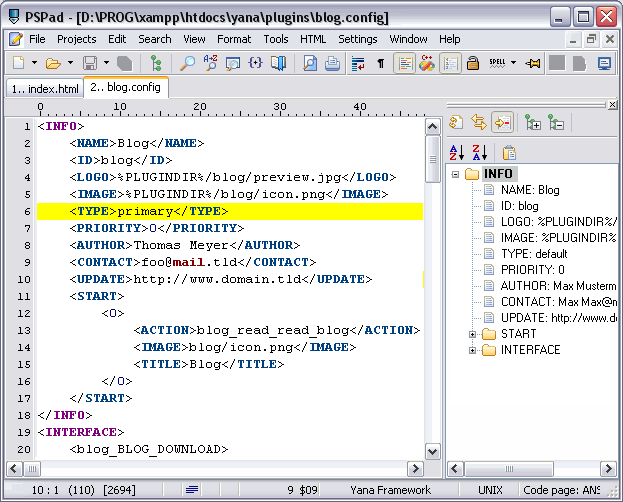
Von HTML-Templates nun zurück zu Konfigurationsdateien. Öffnen Sie die Datei "plugins/blog.config" in PSPad (beachten Sie, dass sie den Namen "blog" durch den Namen Ihres Plugins ersetzen müssen). Wählen Sie den Highlighter "Yana Framework" aus.

Abbildung: Darstellung der Konfigurationsdatei in PSPad
Der Container "INFO" enthält den Header der Konfigurationsdatei. Dieser Block kann, je nachdem welche Eingaben beim Erstellen des Plugins gemacht wurden, in Ihrem Fall geringfügig anders aussehen.
Zunächst einmal sehen Sie hier unter dem Eintrag "START" die gewählte Startseite des Plugins (blog_read_read_blog). Ihr Wert entspricht dem Wert des Arguments "action", welches an die URL angehängt wird. Der Wert identifiziert eindeutig das Plugin und die Aktion, welche das Plugin ausführen soll. Der Name wurde automatisch generiert. Falls Sie eine andere Seite als Startseite wünschen, rufen Sie die diese Seite in Ihrem Browser auf. Schauen Sie in der Adressleiste des Browsers nach dem Wert des Arguments "action" und kopieren Sie diesen Wert aus der Adressleiste in das Feld "START".
Der Container "INTERFACE" beschreibt alle Aktionen, welche Ihr Plugin verarbeiten kann. Für jede Aktion existiert ein Tag, welcher weitere Tags enthält, welche dessen Eigenschaften beschreiben. Die Namen wurden auch hier automatisch erstellt. Beachten Sie, dass diese Namen eindeutig sein müssen. Es ist folglich nicht sinnvoll, eine Aktion beispielsweise "insert" zu nennen, weil diese Bezeichnung vermutlich nicht eindeutig wäre.
Eine Erläuterung aller Tags dieser Konfigurationsdatei, sowie Codebeispiele, finden Sie im Kochbuch für Entwickler, Kapitel "Plugins editieren".
Im nächsten Schritt werden die Änderungen in der Datei "index.html" in der Konfigurationsdatei nachvollzogen, um ein Umgehen der Sicherheitsprüfung unmöglich zu machen.
Suchen Sie dazu zunächst in dem Dokument die Aktion "blog_default_new_blog" und setzen Sie im Feld "PERMISSION" den Wert auf "30", analog zur Datei "index.html". Wiederholen Sie dies für die Aktion "blog_write_new_blog". Zum Verständnis: Die Aktion "blog_default_new_blog" dient dem Anzeigen des Formulars, die Aktion "blog_write_new_blog" dient dem Speichern der Eingaben. Beide Aktionen gehören somit zum gleichen Formular und beide Werte müssen daher entsprechend geändert werden.
In der Datei "index.html" war die Option "list" enthalten, welche entfernt wurde (vergleichen Sie mit dem obigen Quellcode ). Diese Option war verbunden mit der Aktion "blog_read_read_blog". Suchen Sie nun diese Aktion und entfernen Sie diese.
Der Container "INTERFACE" sollte nun den folgenden Inhalt haben.
<INTERFACE>
<BLOG_READ_EDIT_BLOG>
<TYPE>read</TYPE>
<MODE>0</MODE>
<INSERT>BLOG_EDIT_BLOG</INSERT>
<PERMISSION>75</PERMISSION>
<ONSUCCESS>
<GOTO>blog_read_edit_blog</GOTO>
</ONSUCCESS>
<ONERROR>
<GOTO>blog_read_edit_blog</GOTO>
</ONERROR>
</BLOG_READ_EDIT_BLOG>
<BLOG_WRITE_EDIT_BLOG>
<TYPE>write</TYPE>
<MODE>0</MODE>
<TEMPLATE>MESSAGE</TEMPLATE>
<PERMISSION>75</PERMISSION>
<ONSUCCESS>
<GOTO>blog_read_edit_blog</GOTO>
</ONSUCCESS>
<ONERROR>
<GOTO>blog_read_edit_blog</GOTO>
</ONERROR>
</BLOG_WRITE_EDIT_BLOG>
<BLOG_WRITE_DELETE_BLOG>
<TYPE>write</TYPE>
<MODE>0</MODE>
<TEMPLATE>MESSAGE</TEMPLATE>
<PERMISSION>75</PERMISSION>
<ONSUCCESS>
<GOTO>blog_read_edit_blog</GOTO>
</ONSUCCESS>
<ONERROR>
<GOTO>blog_read_edit_blog</GOTO>
</ONERROR>
</BLOG_WRITE_DELETE_BLOG>
<BLOG_DEFAULT_NEW_BLOG>
<TYPE>default</TYPE>
<MODE>0</MODE>
<INSERT>BLOG_NEW_BLOG</INSERT>
<PERMISSION>30</PERMISSION>
<ONSUCCESS>
<GOTO>blog_default_new_blog</GOTO>
</ONSUCCESS>
<ONERROR>
<GOTO>blog_default_new_blog</GOTO>
</ONERROR>
</BLOG_DEFAULT_NEW_BLOG>
<BLOG_WRITE_NEW_BLOG>
<TYPE>write</TYPE>
<MODE>0</MODE>
<TEMPLATE>MESSAGE</TEMPLATE>
<PERMISSION>30</PERMISSION>
<ONSUCCESS>
<GOTO>blog_read_read_blog</GOTO>
</ONSUCCESS>
<ONERROR>
<GOTO>blog_default_new_blog</GOTO>
</ONERROR>
</BLOG_WRITE_NEW_BLOG>
<BLOG_READ_SEARCH_BLOG>
<TYPE>read</TYPE>
<MODE>0</MODE>
<INSERT>BLOG_SEARCH_BLOG</INSERT>
<PERMISSION>0</PERMISSION>
<ONSUCCESS>
<GOTO>blog_read_search_blog</GOTO>
</ONSUCCESS>
<ONERROR>
<GOTO>blog_read_search_blog</GOTO>
</ONERROR>
</BLOG_READ_SEARCH_BLOG>
<BLOG_READ_READ_BLOG>
<TYPE>read</TYPE>
<MODE>0</MODE>
<INSERT>BLOG_READ_BLOG</INSERT>
<PERMISSION>0</PERMISSION>
<ONSUCCESS>
<GOTO>blog_read_read_blog</GOTO>
</ONSUCCESS>
<ONERROR>
<GOTO>blog_read_read_blog</GOTO>
</ONERROR>
</BLOG_READ_READ_BLOG>
</INTERFACE>Vergleichen Sie den obigen Quellcode mit Ihrem Ergebnis.
 Thomas Meyer, www.yanaframework.net
Thomas Meyer, www.yanaframework.net