 Inhaltsverzeichnis
Inhaltsverzeichnis Anleitung für Entwickler
Anleitung für Entwickler
[%captcha [ id="<string>" ] %]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| id | string | nein | n/a | Wert für das Attribut "id" des Tags "input" |
Die Funktion "captcha" wird verwendet, um eine Grafik anzuzeigen, welches Text enthält, den der Besucher lesen und in das daneben eingeblendete Eingabefeld eingeben muss. Dies ist eine allgemein gebräuchliche Variante zum Schutz vor Spam.
Der Parameter "id" ist optional. Er kann beispielsweise verwendet werden, wenn eine Beschreibung in einem "label" angezeigt werden soll.
[%captcha%]

Abbildung: Darstellung im Browser
<label for="myCaptcha">Bitte geben Sie den Text
auf dem Bild ein</label>
[%captcha id="myCaptcha"%]
Weitere Hinweise finden Sie auch im Kochbuch für Entwickler, Kapitel "Verwenden eines CAPTCHA".
[%create template="<string>" file="<string>" table="<string>" [ where="<string>" ] [ desc="<boolean>" ] [ sort="<string>" ] [ page="<integer>" ] [ entries="<integer>" ] [ titles="<boolean>" ] [ on_new="<string>" ] [ on_edit="<string>" ] [ on_delete="<string>" ] [ on_search="<string>" ] %]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| template | string | ja | n/a | Name des Templates, welches zum Generieren der GUI
verwendet werden soll. Erlaubte Werte sind: view_seperated, view_details, view, new, edit, search |
| file | string | ja | n/a | Pfad der Strukturdatei welche verwendet werden soll. |
| table | string | ja | n/a | Name der Tabelle, welche verwendet werden soll |
| show | string | nein | n/a | durch Kommata getrennte Liste von Spalten der Tabelle, welche in der Ausgabe angezeigt werden sollen (Kleinschreibung verwenden) |
| hide | string | nein | n/a | durch Kommata getrennte Liste von Spalten der Tabelle, welche in der Ausgabe NICHT angezeigt werden sollen (Kleinschreibung verwenden) |
| where | string | nein | <empty> | wird verwendet um die WHERE-Klausel für die
SQL-Anfrage zu generieren. Syntax: <FELDNAME1>=<WERT1>[,<FELDNAME2>=<WERT2>[,...]] |
| desc | boolean | nein | false | Gibt an, ob die Einträge aufsteigend (false) oder absteigend (true) sortiert werden sollen. |
| sort | string | nein | <primary key> | Name der Spalte, nach welcher die Einträge sortiert werden sollen |
| page | integer | nein | 0 | Nummer des ersten Eintrags der angezeigt werden soll |
| entries | integer | nein | 5 | Anzahl der insgesamt anzuzeigenden Einträge |
| titles | boolean | nein | true | Legt fest, ob Attributnamen angezeigt werden sollen oder nicht. |
| on_new | string | nein | n/a | Name der Aktion welche ausgelöst werden soll wenn ein neuer Eintrag gespeichert werden soll |
| on_edit | string | nein | n/a | Name der Aktion welche ausgelöst werden soll wenn geänderte Einträge gespeichert werden sollen |
| on_delete | string | nein | n/a | Name der Aktion welche ausgelöst werden soll wenn ausgewählte Einträge gelöscht werden sollen |
| on_search | string | nein | n/a | Name der Aktion welche ausgelöst werden soll um eine Suchanfrage zu bearbeiten und die Trefferliste zu erzeugen |
| on_download | string | nein | download_file | Name der Aktion welche ausgelöst werden soll wenn der Nutzer eine Datei oder ein Bild herunterladen möchte |
| layout | int | nein | 0 | Sollte ein Formular mehrere Darstellungsmöglichkeiten bieten, so können Sie mit diesem Parameter zwischen diesen wechseln. |
Die Funktion "create" generiert automatisch eine GUI für eine gewählte Datenbank. Voraussetzung ist das Vorhandensein einer gültigen Strukturdatei, welche die Datenbank beschreibt.
[%create template="edit" file="database.config" table="bookstore"%]
Ein Beispiel für eine Funktion, zum Download einer Datei (Argument "on_download"):
<?php
function myDownload($ARGS)
{
if ($source = DbBlob::getFileId() === false) {
return false;
}
// Download einer Datei:
if (preg_match('/\.gz$/', $source)) {
$dbBlob = new DbBlob($source);
$dbBlob->read();
header('Content-Disposition: attachment; filename=' . $dbBlob->getPath());
header('Content-Length: ' . $dbBlob->getFilesize());
header('Content-type: ' . $dbBlob->getMimeType());
print $dbBlob->get();
// Download einer Grafik:
} else {
$image = new Image($source);
$image->outputToScreen();
}
exit;
}
?> ![]() Achtung!
Diese Funktion prüft nicht automatisch, ob der Nutzer die ausgewählte
Datei im Sinne der Semantik Ihres Programms herunterladen "darf". Dies
ist leider auch gar nicht möglich, ohne die Kriterien zu kennen, welche
Sie innerhalb Ihres Programms dafür anwenden. Daher bleibt es an dieser
Stelle Ihnen überlassen zu verifizieren, dass der Benutzer die
notwendige Berechtigung besitzt, um die gewünschte Datei einzusehen.
Achtung!
Diese Funktion prüft nicht automatisch, ob der Nutzer die ausgewählte
Datei im Sinne der Semantik Ihres Programms herunterladen "darf". Dies
ist leider auch gar nicht möglich, ohne die Kriterien zu kennen, welche
Sie innerhalb Ihres Programms dafür anwenden. Daher bleibt es an dieser
Stelle Ihnen überlassen zu verifizieren, dass der Benutzer die
notwendige Berechtigung besitzt, um die gewünschte Datei einzusehen.
[%embeddedTags [ show="<string>" ] [ hide="<string>" ] %]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| show | string | nein | * | eine durch Kommata getrennte Liste der Tags, die angezeigt werden sollen |
| hide | string | nein | n/a | eine durch Kommata getrennte Liste der Tags, die ausgeblendet werden sollen |
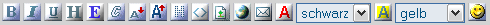
Die Funktion "embeddedTags" generiert automatisch eine Schaltflächen, mit denen der Gast Ihrer Webseite beim Schreiben eines neuen Eintrags Text formatieren kann (fett, kursiv, etc.).
Die Liste "show" kann verwendet werden, um Tags festzulegen, welche angezeigt werden sollen und die Liste "hide" kann man benutzen, wenn Sie möchten, dass ganz bestimmte Tags nicht dargestellt werden.
Sie können in der Liste "show" mit dem Zeichen "-" Zeilenumbrüche und mit dem Zeichen "|" Trennstriche in die Ausgabe einfügen.
<textarea id="text"></textarea>

Abbildung: Darstellung der Tag-Leiste (mit allen Tags)
<!-- Alle Tags einblenden -->
[%embeddedTags%]
<!-- Die Tags "u", "i" und "b" einblenden -->
[%embeddedTags show="b,u,i"%]
<!-- Alle Tags außer "url" und "mail" einblenden -->
[%embeddedTags hide="url,mail"%]
<!-- Die Tags "u","i","b", einen Trennstrich und dann den Tag "url" anzeigen -->
[%embeddedTags show="u,i,b,|,url"%][%import [preparser="true"] file="<string>"%]
[%import [preparser="true"] id="<string>"%]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| file | string | ja | n/a | Pfad der einzufügenden Datei |
| preparser | boolean | nein | false | bestimmt ob die Datei vor (true) oder während (false) des Parsens des Templates importiert werden soll |
Oder alternativ mit folgenden Parametern:
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| id | string | ja | n/a | Id des einzufügenden Templates |
| preparser | boolean | nein | false | bestimmt ob die Datei vor (true) oder während (false) des Parsens des Templates importiert werden soll |
Die Funktion "import" ersetzt die verschiedenen ursprünglichen Funktionen zum Einfügen von Dateien durch eine einheitliche Funktion. Sie unterscheidet sich außerdem in der Art, wie die Dateien behandelt werden. Die Funktion "import" behandelt die zu importierende Datei wie ein eigenständiges Template. Dieses hat mehrere Vorteile: das eingefügte Template unterliegt bspw. den selben Sicherheitseinschränkungen wie das Basistemplate. Außerdem (und noch viel wichtiger:) sorgt dieses Vorgehen dafür, dass die Korrektur enthaltener Pfadangaben korrekt arbeiten kann.
Der Parameter "file" gibt den Namen der Datei an, welche importiert werden soll.
Alternativ kann der Parameter "id" verwendet werden, um statt den Pfad und Dateinamen fest im Template vorzugeben, die Id des Templates anzugeben. Das Framework bestimmt den zu der Id passenden Dateinamen zur Laufzeit automatisch. Dies hat den Vorteil, dass die Datei umbenannt oder in einen anderen Pfad verschoben werden kann, ohne dass die Verweise auf diese Datei in allen anderen Templates korrigiert werden müssen.
Das Flag "preparser" bestimmt, wann eine Datei importiert werden soll: BEVOR oder WÄHREND der Parser das Template abarbeitet. Wird es gesetzt, wird die Datei VOR dem eigentlichen Parsen eingefügt. Das Flag "preparser" sollte beispielsweise immer dann verwendet werden, wenn das importierte Template auf Variablen zugreifen muss, welche durch das Basistemplate gesetzt werden. Klassisches Beispiel sind Templates, welche innerhalb des Körpers von Schleifen importiert werden. ("foreach", "section") Diese benötigen das Flag "preparser", falls sie auf die Schleifenvariablen zugreifen können müssen. Alternativ können Sie der Anweisung "Import" eine Liste aller Variablen übergeben, auf welche Sie innerhalb des Templates zugreifen müssen.
![]() Achtung! Wird der Parameter "preparser" verwendet,
so wird das importierte Template nicht einzeln geparst, übersetzt und
im Cache gespeichert, sondern in den Quellcode des Templates kopiert,
welches die Import-Anweisung enthält. Es wird zur Laufzeit nicht geprüft,
ob sich der Inhalt des importierten Templates seit dem letzten Aufruf geändert
hat. Wenn Sie das importierte Template ändern, müssen Sie daher den
Template-Cache explizit leeren, damit die Änderungen wirksam werden.
Achtung! Wird der Parameter "preparser" verwendet,
so wird das importierte Template nicht einzeln geparst, übersetzt und
im Cache gespeichert, sondern in den Quellcode des Templates kopiert,
welches die Import-Anweisung enthält. Es wird zur Laufzeit nicht geprüft,
ob sich der Inhalt des importierten Templates seit dem letzten Aufruf geändert
hat. Wenn Sie das importierte Template ändern, müssen Sie daher den
Template-Cache explizit leeren, damit die Änderungen wirksam werden.
Datei "hello_world.html"
Hello World!
Datei "template.html"
<p>[%import file="hello_world.html"%]</p>
Datei "default.config"
<hello>
<file>hello_world.html</file>
</hello>
Datei "template.html"
<p>[%import id="hello"%]</p>
Datei "hello_world.html"
[%if $foo%]
[%$bar%]
[%/if%] Datei "template.html"
<p>[%import file="hello_world.html" foo=true bar="Hello
World!"%]</p>
<p>Hello World!</p>
[%preview [ width="<integer>" ] [ height="<integer>" ] %]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| width | integer | nein | 380px | Breite in Pixel |
| height | integer | nein | 50px | Höhe in Pixel |
Die Funktion "preview" erzeugt ein Vorschaufenster auf einen Eintrag, welchen der Besucher geschrieben hat.
Im Text enthaltene Smilies und Tags werden dabei grafisch dargestellt. Dadurch hat der Besucher die Möglichkeit vor dem Abschicken des Formulars zu prüfen, wie sein Beitrag aussehen wird.
Beim Aufruf der Funktion werden automatisch die erforderlichen JavaScript-Dateien eingebunden. Außerdem wird eine Schaltfläche mit der Aufschrift "Vorschau" erstellt. (In der englischen Version lautet die Beschriftung "Preview".) Beim Anklicken wird oberhalb dieser Schaltfläche ein Fenster eingeblendet, welches die Vorschau zeigt.
<textarea id="text"></textarea>
[%preview%]

Abbildung: Die Vorschau wird durch Anklicken der Schaltfläche
"Vorschau" über einen "AJAX HTTP-Request" vom Server geladen

Abbildung: Darstellung der Vorschau im Browser
Die Attribute "width" und "height" geben Breite und Höhe des Vorschaufensters an. Diese Werte werden als CSS-Anweisungen umgesetzt. Wenn Sie diese verwenden möchten, achten Sie daher bitte darauf, dass Sie eine Maßeinheit (zum Beispiel "px" für Pixel) angeben müssen. Prozentuale Angaben, wie "70%" sind ebenfalls erlaubt. Zahlen ohne Maßeinheit, wie "70" werden jedoch im Browser möglicherweise fehlerhaft dargestellt.
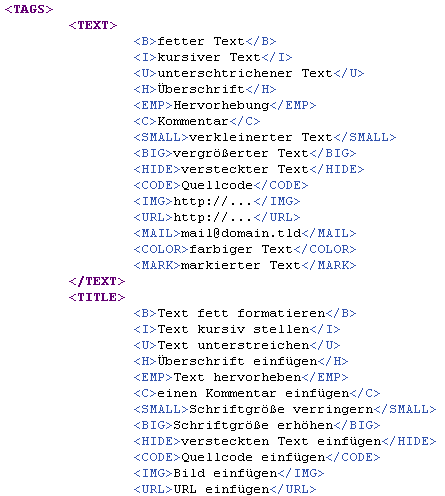
Die Angaben beziehen sich nicht auf die gesamte Größe des Vorschaufensters, sondern sinnigerweise auf den darin dargestellten Text. Die folgende Abbildung demonstriert dies:

Abbildung: Darstellung der Randbereiche
Der hier lila gefärbte Bereich ist der, dessen Größe über die Attribute "width" und "height" festgelegt wird. Der hellgrüne Bereich ist die Gesamtgröße des Feldes. Der Platz, welcher für die Überschrift benötigt wird, ist hellblau dargestellt. Der Rahmen ist hier violett angedeutet. Die Gesamtgröße des Fensters richtet sich also nach den Werten der Attribute "width" und "height", zuzüglich der Überschrift, des Rahmens (border) und des Randbereichs (margin) des Fensters.
[%printArray value="<array>" %]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| value | array | ja | n/a | ein Array, welches als String ausgegeben werden soll |
Diese Funktion wandelt ein (eventuell mehrdimensionales) Array in einen String um und gibt diesen aus. Das Array wird im SML-Format dargestellt. Dies kann unter anderem für das Debugging von Templates interessant sein, um herauszufinden welchen Namen eine gesuchte Variable hat.
![]() Hinweis: Ab
Version 2.9.3 des Yana Frameworks unterstützt diese Funktion
Syntaxhervorhebung bei der Ausgabe.
Hinweis: Ab
Version 2.9.3 des Yana Frameworks unterstützt diese Funktion
Syntaxhervorhebung bei der Ausgabe.
[%printArray value=$LANGUAGE%]

Abbildung: kurzer Auszug aus der Ausgabe
[%printUnorderedList value="<array>" [ keys_as_href="<bool>" ] [ layout="<int>" ] %]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| value | array | ja | n/a | ein Array, welches als Liste ausgegeben werden soll |
| keys_as_href | bool | nein | false | gibt an, ob Links erzeugt werden sollen |
| layout | int | nein | 1 | lässt Sie zwischen 3 alternativen Layouts (1, 2 und 3) für Ihr Menü wählen |
Diese Funktion wandelt ein (eventuell mehrdimensionales) Array in eine unsortierte Liste im HTML-Format um und gibt diese aus. Es wird der Tag "ul" verwendet.
Man kann diese Funktion verwenden, um Baummenüs zu erzeugen. Wahlweise können in diesem Menü Links erzeugt werden. Dazu verwenden Sie bitte die URLs als Schlüssel des Arrays und die Beschriftung als Werte. Außerdem setzen Sie den Parameter "keys_as_href" auf "true".
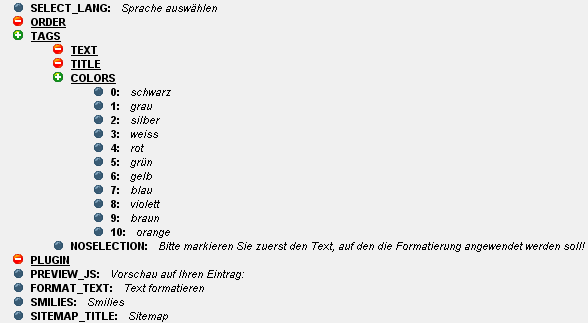
[%printUnorderedList value=$LANGUAGE%]

Abbildung: kurzer Auszug aus der Ausgabe
2. Beispiel – ein Baummenü mit Links ausgeben:
<?php
$A = array(
'1.html' => 'Link',
'Menü 1' => array(
'2_1.html' => '1. Eintrag',
'2_2.html' => '2. Eintrag',
'Menü 2' => array(
'2_3_1.html' => '1. Eintrag',
'2_3_2.html' => '2. Eintrag'
),
),
'Menü 3' => array(
'3_1.html' => '1. Eintrag',
'3_2.html' => '2. Eintrag',
'3_2.html' => '3. Eintrag'
),
);
$YANA->setVar('A', $A);
?>[%printUnorderedList value=$A keys_as_href="true"%]

Abbildung: Darstellung als Baummenü mit Links
3. Beispiel – weitere Layouts:
[%printUnorderedList value=$A layout=2 keys_as_href="true"%]

Abbildung: Darstellung als vertikales Baummenü
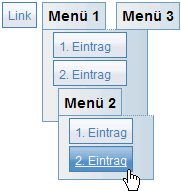
[%printUnorderedList value=$A layout=3 keys_as_href="true"%]

Abbildung: Darstellung als horizontales Baummenü
Die Schlüssel werden fett gedruckt und die Werte kursiv - dies lässt sich jedoch per CSS ändern. Es werden folgende CSS-Klassen verwendet:
[%rss [ image="<string>" ] %]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| image | string | nein | n/a | das Icon, auf welches der Besucher klicken kann um den RSS-Feed zu sehen. |
Diese Funktion erzeugt Hyperlinks, zu den verfügbaren RSS-Feeds einer Webseite.
Das Argument "image" kann verwendet werden, um ein Icon auszuwählen. Klickt der Nutzer auf diesen Link, so wird die entsprechende Datei geöffnet. Die Liste der RSS-Feeds wird im Quellcode der Anwendung erzeugt. Siehe dazu auch das Kochbuch für Entwickler, Kapitel: "Sonstige Funktionen".
![]() Tipp: Auch wenn
Sie die Hyperlinks nicht erzeugen, können Ihre Besucher die verfügbaren
RSS-Feeds Ihrer Webseite trotzdem lesen, weil diese Links zusätzlich im
Header der Datei zu finden sind. Diese Informationen kann der Browser
des Besuchers, sofern er dazu in der Lage ist, verwenden, um Ihrem
Besucher das Lesen der Feeds zu ermöglichen. Diese Variante ist für
Ihre Gäste allerdings umständlicher und sollte daher vermieden werden.
Tipp: Auch wenn
Sie die Hyperlinks nicht erzeugen, können Ihre Besucher die verfügbaren
RSS-Feeds Ihrer Webseite trotzdem lesen, weil diese Links zusätzlich im
Header der Datei zu finden sind. Diese Informationen kann der Browser
des Besuchers, sofern er dazu in der Lage ist, verwenden, um Ihrem
Besucher das Lesen der Feeds zu ermöglichen. Diese Variante ist für
Ihre Gäste allerdings umständlicher und sollte daher vermieden werden.
[%rss%]

Abbildung: Ausgabe der Funktion
Beispiel – einen Feed zur Ausgabe hinzufügen:
<?php
// Der Wert 'mein_rss' ist der Name der Funktion, welche den RSS-Feed ausgibt
RSS::publish('mein_rss');
?> ![]() Hinweis: In den
mitgelieferten Skins werden die Hyperlinks auf vorhandene RSS-Feeds
automatisch erzeugt, so dass Sie diese Funktion in der Regel nicht
selbst benötigen, außer wenn Sie einen eigenen Skin schreiben. In
diesem Fall sollten Sie die Hyperlinks in den Kopfbereich der Seite
einbinden, wo diese für Besucher leicht zugänglich sind.
Hinweis: In den
mitgelieferten Skins werden die Hyperlinks auf vorhandene RSS-Feeds
automatisch erzeugt, so dass Sie diese Funktion in der Regel nicht
selbst benötigen, außer wenn Sie einen eigenen Skin schreiben. In
diesem Fall sollten Sie die Hyperlinks in den Kopfbereich der Seite
einbinden, wo diese für Besucher leicht zugänglich sind.
[%sizeOf value="<mixed>" [ assign="<string>" ] %]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| value | mixed | ja | n/a | skalarer Wert oder Array, dessen Länge bestimmt werden soll |
| assign | string | nein | n/a | Name der Template-Variable in welcher das Ergebnis zu speichern ist |
Die Funktion "sizeOf" gibt die Länge eines Arrays oder Strings als Zahl zurück. Falls der Parameter "assign" angegeben wird, so wird der Rückgabewert in der Variable mit diesem Namen gespeichert und die Funktion liefert kein Ergebnis zurück.
<td colspan="[%sizeOf value=$cols%]"> ... </td>
[%sizeOf value=$cols assign="foo"%] <td colspan="[%$foo%]"> ... </td>
[%smilies [ width="<integer>" ] %]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| width | integer | nein | 1 | Anzahl der Spalten der Tabelle |
Die Funktion "smilies" generiert automatisch eine Tabelle aller verfügbaren Emoticons / Smilies, mit einem Link zum Einfügen in das angegebene Eingabefeld.
<textarea id="text"></textarea>
[%smilies width="5"%]

Abbildung: Darstellung der Smilies (5 pro Zeile)
[%smlLoad file="<string>" [ section="string" ] [ scope="string" ] %]
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| file | string | ja | n/a | Anzahl der Spalten der Tabelle |
| section | string | nein | n/a | ID eines Input- oder Textarea-Tags |
| scope | string | nein | local | gültige Werte: "local", "global", "parent", "template_vars" |
| global | boolean | nein | false | deprecated |
Diese Funktion bietet die gleiche Schnittstelle wie die Smarty-Funktion "config_load". Allerdings arbeitet diese Funktion mit SML-Dateien mit den Dateiendungen "*.sml", "*.cfg" oder "*.config".
Anders als die herkömmlichen Konfigurationsdateien der Smarty-Engine, dürfen SML-Dateien mehrdimensionale Array-Definitionen enthalten.
Außerdem darf das Argument "scope" den Wert "template_vars" besitzen, welcher bewirkt, dass die Variablen der SML-Datei als Templatevariablen verwendet werden - damit ist es möglich auf mehrdimensionale Arrays in gewohnter Weise zuzugreifen. Dieses Feature gibt es nur für smlLoad() und nicht für config_load().
Im Verzeichnis "skins/.config" liegt die Datei "foo.sml". Sie hat folgenden Inhalt:
<TEST>
<A>1</A>
<B>
<C>2</C>
</B>
</TEST>Im Template steht:
[%smlLoad file="foo.sml" section="TEST.B" scope="template_vars"%]
[%$C%]Ausgabe: 2
[%smlLoad file="foo.sml" section="TEST.B"%]
[%#C#%]Ausgabe: 2
[%smlLoad file="foo.sml" scope="template_vars"%]
[%$TEST.B.C%]Ausgabe: 2
Der Funktionsname "sml_load" ist ein Alias für die Funktion "smlLoad". Sie können beide Bezeichnungen alternativ verwenden.
Zur Beschreibung dieser Funktion.
[%varDump var="<mixed>" %]
![]() Hinweis:
Diese Funktion dient ausschließlich dem Debugging. Sie steht nur zur Verfügung,
wenn das Framework im Debugmodus betrieben wird. Ist dieser Modus deaktiviert,
wird beim Versuch die Funktion aufzurufen ein Fehler erzeugt. Dies dient der
Sicherheit Ihrer Anwendung.
Hinweis:
Diese Funktion dient ausschließlich dem Debugging. Sie steht nur zur Verfügung,
wenn das Framework im Debugmodus betrieben wird. Ist dieser Modus deaktiviert,
wird beim Versuch die Funktion aufzurufen ein Fehler erzeugt. Dies dient der
Sicherheit Ihrer Anwendung.
| Attribut | Typ | erforderlich | Defaultwert | Beschreibung |
|---|---|---|---|---|
| var | mixed | ja | n/a | Wert der ausgegeben werden soll |
Die Funktion "varDump" gibt den Inhalt einer Variablen aus.
[%varDump value=$INSTALLED_LANGUAGES%]
array ( 'de' => 1, 'en' => 1 )
 Thomas Meyer, www.yanaframework.net
Thomas Meyer, www.yanaframework.net