 Inhaltsverzeichnis
Inhaltsverzeichnis Anleitung für Entwickler
Anleitung für Entwickler
Das Yana Framework bietet Ihnen zum Erstellen aufklappbarer Baummenüs mehrere Lösungen an. Aufwendige Programmierung ist dazu nicht erforderlich.
Folgende Möglichkeiten stehen Ihnen zur Verfügung:
Für beide Varianten haben Sie die Wahl zwischen derzeit zwei verschiedenen Layouts. Dieses Kapitel enthält folglich drei Abschnitte. Zuerst wird Ihnen jeweils für 1. und 2. Layout gezeigt, wie Sie den HTML-Quellcode der Menüs von Hand schreiben können. Danach wird Ihnen demonstriert, wie Sie die Template-Funktion "printUnorderedList" verwenden können, um sich diese Menüs automatisch generieren zu lassen.
In diesem Abschnitt wird beschrieben, wie Sie ein aufklappbares Menü direkt im HTML erstellen können. Um die Funktionalität und die Darstellung kümmert sich das Yana Framework automatisch.
Dies ist der 1. Layoutvorschlag. Er verwendet JavaScript und CSS zur Darstellung des Menüs. Im Anschluss wird ein 2. Layoutvorschlag vorgestellt, welcher alternativ verwendet werden kann und ausschließlich CSS verwendet.
Das Layout wird in der Datei "skins/default/styles/menu.css" festgelegt und kann über folgende CSS-Klassen gesteuert werden:
Die Darstellung des Menüs entspricht den gängigen Empfehlungen und ist suchmaschinenfreundlich.
Gehen Sie wie folgt vor:

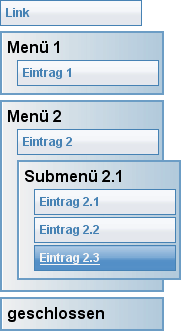
Abbildung: Darstellung des Menüs
<ul class="menu root">
<li class="entry"><a href="ziel.html">Link</a></li>
<li class="menu">
<div onclick="yanaMenu(this)">Menü 1</div>
<ul class="menu">
<li class="entry"><a href="1.html">Eintrag 1</a></li>
</ul>
</li>
<li class="menu">
<div onclick="yanaMenu(this)">Menü 2</div>
<ul class="menu">
<li class="entry"><a href="2.html">Eintrag 2</a></li>
<li class="menu">
<div onclick="yanaMenu(this)">Submenü 2.1</div>
<ul class="menu">
<li class="entry">
<a href="2_1.html">Eintrag 2.1</a>
</li>
<li class="entry">
<a href="2_2.html">Eintrag 2.2</a>
</li>
<li class="entry">
<a href="2_3.html">Eintrag 2.3</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu">
<div onclick="yanaMenu(this)">geschlossen</div>
<ul class="menu" style="display: none;">
<li class="entry"><a href="2.html">(unsichtbar)</a></li>
</ul>
</li>
</ul>Das Attribut "onclick" enthält hier den Aufruf zum Öffnen und Schließen des Menüs. "Style"-Attribute legen abweichende Eigenschaften fest, wobei "display: none" das Menü ausblendet. Menüs sind von einem Element der CSS-Klasse "menu" umschlossen. Menüeinträge sind umschlossen von einem Element der CSS-Klasse "entry". Die Überschrift eines Menüs wird mit "div"-Tags umschlossen, welche auch das Attribut "onclick" erhalten. Durch Anklicken der Überschrift kann das Menü geschlossen oder geöffnet werden.
Tipp: es ist in der Regel einfacher, zunächst eine einfache Liste mit den Tags "ul", "li" zu erstellen und die CSS-Klassen und JavaScript-Codes nachträglich zu ergänzen, anstatt das Menü Zeile für Zeile zu beschreiben. Dadurch bleibt der Code während der Bearbeitung übersichtlicher.
Es gilt folgende Voreinstellung: alle Menüs sind zunächst geöffnet, wenn Sie nicht explizit als geschlossen gekennzeichnet sind. Es können mehrere Menüs gleichzeitig geöffnet sein.
Falls Sie wünschen, dass stets nur 1 Menü gleichzeitig geöffnet ist, fügen Sie folgenden Quellcode hinzu:
<script
type="text/javascript">
yana_menu_auto_close = true;
</script> Falls Sie wünschen, dass zu Beginn alle Menüs geschlossen sind, verwenden Sie folgenden Quellcode:
<script
type="text/javascript">
yanaCloseAll();
</script>
Beide Varianten können kombiniert werden.
<script
type="text/javascript">
yana_menu_auto_close = true;
yanaCloseAll();
</script>

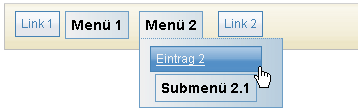
Abbildung: Darstellung des Menüs
<ul class="hmenu">
<li class="entry">
<a href="ziel.html">Link 1</a>
</li>
<li onmouseover="yanaHMenu(this,true)" onmouseout=
"yanaHMenu(this,false)" class="hmenu">
<div class="menu_head">
Menü 1
</div>
<ul class="hmenu">
<li class="entry">
<a href="1.html">Eintrag 1</a>
</li>
</ul>
</li>
<li onmouseover="yanaHMenu(this,true)" onmouseout=
"yanaHMenu(this,false)" class="hmenu">
<div class="menu_head">
Menü 2
</div>
<ul class="hmenu">
<li class="entry">
<a href="2.html">Eintrag 2</a>
</li>
<li onmouseover="yanaHMenu(this,true)" onmouseout=
"yanaHMenu(this,false)" class="hmenu">
<div class="menu_head">
Submenü 2.1
</div>
<ul class="hmenu">
<li class="entry">
<a href="2_1.html">Eintrag 2.1</a>
</li>
<li class="entry">
<a href="2_2.html">Eintrag 2.2</a>
</li>
<li class="entry">
<a href="2_3.html">Eintrag 2.3</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="entry">
<a href="3.html">Link 2</a>
</li>
</ul>Das Menü funktioniert vollständig mit CSS und ohne JavaScript. Allerdings wird hier zusätzlich JavaScript verwendet, damit ältere Browser und Browser mit unvollständiger CSS-Unterstützung, wie zum Beispiel der Internet Explorer 6.0, die Seite trotzdem wie erwartet darstellen.
Jedes Menü ist zunächst geschlossen und wird temporär geöffnet, wenn der Nutzer mit der Maus darauf zeigt.
Wenig Unterschiede zum vertikalen Menü gibt es bei den CSS-Klassen. Achten Sie lediglich darauf, dass hier statt der Klasse "menu" die Klasse "hmenu" verwendet wird.
Dies ist der 2. Layoutvorschlag. Die Menüs öffnen sich automatisch wenn Sie mit der Maus berührt werden. In Firefox, Opera und Co. funktioniert das Ein- und Ausklappen des Menüs vollständig über CSS (ohne JavaScript). Lediglich im Internet Explorer einschließlich Version 7 muss JavaScript aktiviert sein, da dieser Browser die erforderlichen CSS 2.1 Pseudoklassen noch nicht vollständig unterstützt.
Das Layout wird in der Datei "skins/default/styles/gui_array.css" festgelegt und kann über folgende CSS-Klassen gesteuert werden:
Gehen Sie wie folgt vor:

Abbildung: Darstellung des Menüs
<ul class="gui_array_list">
<li class="gui_array_list">
<a class="gui_array_value" href="ziel.html">Link 1</a>
</li>
<li class="gui_array_head"
onmouseover="this.className='gui_array_head_open'"
onmouseout="this.className='gui_array_head'">
<span class="gui_array_key">Menü 1</span>
<ul class="gui_array_list">
<li class="gui_array_list">
<a class="gui_array_value" href="1.html">Eintrag 1</a>
</li>
</ul>
</li>
<li class="gui_array_head"
onmouseover="this.className='gui_array_head_open'"
onmouseout="this.className='gui_array_head'">
<span class="gui_array_key">Menü 2</span>
<ul class="gui_array_list">
<li class="gui_array_list">
<a class="gui_array_value" href="2.html">Eintrag 2</a>
</li>
<li class="gui_array_head"
onmouseover="this.className='gui_array_head_open'"
onmouseout="this.className='gui_array_head'">
<span class="gui_array_key">Submenü 2.1</span>
<ul class="gui_array_list">
<li class="gui_array_list">
<a class="gui_array_value" href="2_1.html">Eintrag 2.1</a>
</li>
<li class="gui_array_list">
<a class="gui_array_value" href="2_2.html">Eintrag 2.2</a>
</li>
<li class="gui_array_list">
<a class="gui_array_value" href="2_3.html">Eintrag 2.3</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="gui_array_list">
<a class="gui_array_value" href="3.html">Link 2</a>
</li>
</ul>Das Attribut "onmouseover" dient hier zum Öffnen des Menüs und das Attribut "onmouseout" zum Schließen. Diese Attribute sind jedoch nicht zwingend erforderlich sondern dienen lediglich der Abwärtskompatibilität mit dem Internet Explorer und veralteten Browsern.
Mit der Template-Funktion "printUnorderedList" können Sie automatisch den Inhalt eines mehrdimensionales Arrays als Menü darstellen lassen.
Dazu sind 2 Schritte erforderlich. Zunächst legen Sie im PHP-Quellcode Ihres Plugins ein Array mit den Einträgen Ihres Menüs an. Danach lassen Sie sich im Template über den Aufruf der Funktion "printUnorderedList" das gewünschte Menü aus diesem Array generieren.
Gehen Sie wie folgt vor:

Abbildung: Darstellung des Menüs
<?php
global $YANA;
$array = array(
'ziel.html' => 'Link 1',
'Menü 1' => array(
'1.html' => 'Eintrag 1'
),
'Menü 2' => array(
'2.html' => 'Eintrag 2',
'Submenü 2.1' => array(
'2_1.html' => 'Eintrag 2.1',
'2_2.html' => 'Eintrag 2.2',
'2_3.html' => 'Eintrag 2.3' ),
),
'3.html' => 'Link 2'
);
$YANA->setVar('myMenu', $array);
?>Wie Sie sehen, enthalten Schlüssel des Arrays die URLs und die Werte enthalten die Beschriftung.
Um das eigentliche Menü generieren zu lassen, gehen Sie wie folgt vor:
Dem Parameter "value" übergeben Sie das Array welches die Einträge des Menüs enthält. Über den Parameter "layout" können Sie zwischen dem 1. und 2. Layout wählen. Den Parameter "keys_as_href" sollten Sie auf den Wert "true" setzen.
 Thomas Meyer, www.yanaframework.net
Thomas Meyer, www.yanaframework.net